The first thing that a user notices about a VLSI design system is its display. If that user is going to continue to look at the display, the viewing position must be comfortable. Card, Moran, and Newell report that the most comfortable vision is 15 degrees down from the plane of the head, and that the head is most comfortable when tilted 20 degrees down from the horizon. Therefore the display should be 35 degrees down from the eyes.
The availability of color displays is generally considered to be an advantage. However, there are certain graphics that gain no advantage by being colored. For example, using different colors in different areas of the display does not improve user response time. The only positive value of color in such situations is that it makes users happier because they find their work area to be more cheerful [Varner]. Beware, also, of color displays that cannot focus as well as black and white displays: Make sure the color screen looks clear and crisp when the system is drawing noncolored objects.
| The organization of the display contents is also very important to a VLSI designer. There are typically four areas on the display: editing windows with circuitry, menus of command options, permanent status information, and temporary messages. To avoid confusion and provide ease of use, these parts of the display should be uncluttered, distinguishable, and sensibly placed (see Fig. 10.2). A well-designed floor-plan effectively presents this information to the user. |
|
| When the system uses only one screen, that surface must contain all the displays mentioned. Systems that have multiple screens can divide the display areas sensibly, providing more room for each. In two-screen systems, there is typically a graphics display that has editing windows and menus, and a video terminal that can handle messages (see Fig. 10.3). |
|
In some systems, the user is given the option of rearranging the size and location of windows on the screen. In the absence of such a facility, however, the floor-plan must be determined in advance by the programmer. Consider the problem of excessive eye movement when designing the layout; for example, place menus of commands near the message areas that indicate command response. Also reduce hand motion on the pointing device by keeping menus and editing windows close. When two screen systems are used, the relative placement of the monitors should be known in advance so that a sensible layout can be made.
Each display area should be distinct so that the user knows where to look. Therefore, do not let the different parts of the display overlap; for example, do not print messages over the editing window. Make sure that each section of the screen takes an appropriate area, and keep the number of different sections low, combining closely related functions into one.
The editing window that displays circuitry should be the largest part of the screen. Although many CAD systems allow only one window, the ideal circuit display is divisible into multiple windows for parallel viewing of different aspects of the design. This allows the user to see different levels of the hierarchy, different views of the same circuit, different pieces of the same cell, or different display scales. Windows should be able to show any kind of design information including layout, schematics, waveforms, and text.
Although complete flexibility of editing windows is an ideal goal, it can be expensive to implement, and tempting to ignore. Rather than stop at a one-window system, however, there is a middle ground: a few special-purpose windows can give much advantage. For example, the Icarus system [Fairbairn and Rowson] uses one editing window and a smaller world-view window. Although changes cannot be made in the world-view window, it shows the entire circuit currently being edited and allows the user to select easily subareas for display in the main window. This same facility appears in text windows that have scroll-bar subwindows on the side. The bar shows the location of the current window within the file and allows direct access to other portions of the text.
One decision that must be made in window layout is whether multiple windows should overlap or abut. Overlapping windows are a popular notion because they simulate a desk surface with arbitrarily placed pieces of paper. Unfortunately, the use of overlapped windows means that there will always be some that are partially occluded and this can be annoying. Also, the code complexity and time required to draw in an occluded window is high because simple clipping methods such as the Sutherland-Cohen algorithm [Newman and Sproull] cannot be used.
The alternative is to divide the screen into nonoverlapping windows that abut and fill the display [Gosling]. The user will not have to waste time rearranging the order of overlap, the graphics will be easier to program, the system will run faster, and the user will still be able to see an arbitrary number of different things at once.
Menus are lists of options that appear on the screen. By moving the cursor of the pointing device over a menu entry and pressing a button, the user invokes that option. Early menus were simply lists of words in blocks; the words were abbreviated commands and the blocks delimited the area that would be recognized during menu selection. This basic formula has been updated in many respects.
The most important improvement to menus is the use of icons (sometimes called glyphs, or graphical symbols), instead of text in the menu boxes. The problem with words is that they are ambiguous and evoke semantic interference in the minds of each designer. It often happens that the precise meaning of textual menu entries is forgotten between sessions and must be relearned. Icons, on the other hand, are unique in their appearance and are easily distinguishable in the menu. Experiments have shown that viewers recognize previously seen pictorial information far better than they do previously seen words [Haber] and so the learning of icons is faster.
Most modern computers support pulldown menus, which consist of a row of menu titles along the top of the display. Clicking on a title displays the full menu underneath. These menu entries can contain other menus, thus offering a large set of commands to the user.
One concern in human engineering is the dual role of the cursor as a pointer in the editing window and as a selector of commands in the menu. How can the user point to a place in the circuit and then point to a corresponding menu entry without losing the circuit position? The obvious answer is to have the command be on a button of the pointing device so that the position in the circuit is retained. Another solution is to have two cursors, one that points in the editing window and a second that appears in the menu to choose a command. When a button is pushed over the desired piece of circuitry, the first cursor freezes and a second cursor appears in the menu area to roam through it while the button is held down. When the designer releases the button, the menu action under the second cursor is performed, that cursor disappears, and the original cursor in the editing window is reactivated. This reduces hand motion from the editing window to the menu area and clearly shows the command and its intended subject.
| A more popular solution to the problem of effective menu selection is to have pop-up menus that appear on top of the editing window exactly where the cursor is located at the time (see Fig. 10.4). These menus occlude the circuit only while a command is being selected, and then they are removed. They do not take up permanent screen area, which allows more room for the circuit display. Perhaps the best feature of pop-up menus is that they can implement defaults by drawing the preferred entry directly under the cursor. The user does not need to move the cursor at all to select this option; he or she merely pushes buttons on the pointing device. |
|
| Pop-up menus can contain arbitrarily complex command options by being hierarchical. This is accomplished by placing option classes in the initial menu so that selection of an entry causes another pop-up menu to appear with suboptions. Each lower-level pop-up menu is drawn offset from the previous one, enabling the user to see the progression of options that have been selected. The notion of hierarchical menus can also be found in non-pop-up environments such as marching menus [Applicon] that appear from left to right across the bottom of the screen below the editing window (see Fig. 10.5). |
|
Hierarchy is not the end-all in command languages and the programmer should be careful that the complexity of command selection does not get out of hand. There are systems that require five or more menu selections before a complete command is invoked, and that is too much. With the proper use of defaults, remembered state, and task modeling, much of this complexity can be reduced.
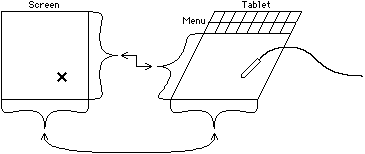
Another implementation of menus, possible only when the pointing device is a tablet, draws the options on the tablet surface (rather than the screen) in a location that has no correspondence on the screen (see Fig. 10.6). This is desirable because it does not use screen space for fixed menus and also because the printed labels on the tablet can contain more detail than can be displayed. From a human-engineering standpoint, however, this is a bad idea because it causes excessive eye and even head movement when the user repeatly turns from the screen to the tablet. Tablet use does not normally require that the user watch the hand on the tablet because the movement of the cursor on the screen is adequate feedback. The use of tablet menus, too many buttons on the puck, or any other scheme that causes a shift in attention, will slow the design process.
 |
| FIGURE 10.6 Tablet menus are in locations on the tablet surface that have no correspondence on the screen. |
In all interactive systems, even those that are highly graphics oriented, there is a textual conversation taking place. Although the use of graphics and menus can reduce the need for a keyboard, there will always be some things that are typed. In addition, systems need to print status, error, and information messages somewhere on the screen. Two kinds of text must be displayed: fixed position information and scrolled messages.
Fixed position information is important enough to demand that the user always be able to see it. For example, current status such as the circuit being edited and the machine's run state are frequently requested by the user. This information belongs in a separate area of the screen for fixed messages so that each piece of information can be found immediately. The programmer must allow enough space for the largest message that may appear, and still have provisions for messages that are too large. For example, when a text field overflows it can be chopped off at the right but when a numeric field overflows it cannot be abbreviated and there should be a definite indication that the datum is wrong.
Less important information can be placed in another part of the screen that scrolls. Scrolling is the action that takes place on most video terminals in which new lines are added to the bottom of the screen as the display is shifted up. Because the top line is lost from view when a new one is added, good systems will pause when the scrolling area fills with new messages. The user can then acknowledge this pause to allow the system to continue displaying messages. It is necessary to give some indication that the pause has happened, such as a beep or the word "more" displayed at the bottom. Both the pause indication and the method used to acknowledge the pause should be similar to equivalent functions found elsewhere in the operating system. Another useful feature of scrolling control is an option to set how much more will be scrolled before the next pause. Typically, the user is willing to allow all the current messages to scroll away, but may sometimes want only one more line before the system pauses again.
For text input, the scrolling area should be used like a terminal. This demands a character cursor so the user can see progress along the line. Some prompt characters should be printed so that the user knows when input is expected and so that input can be distinguished from output.
| Previous | Table of Contents | Next | Electric Editor, Inc. |